
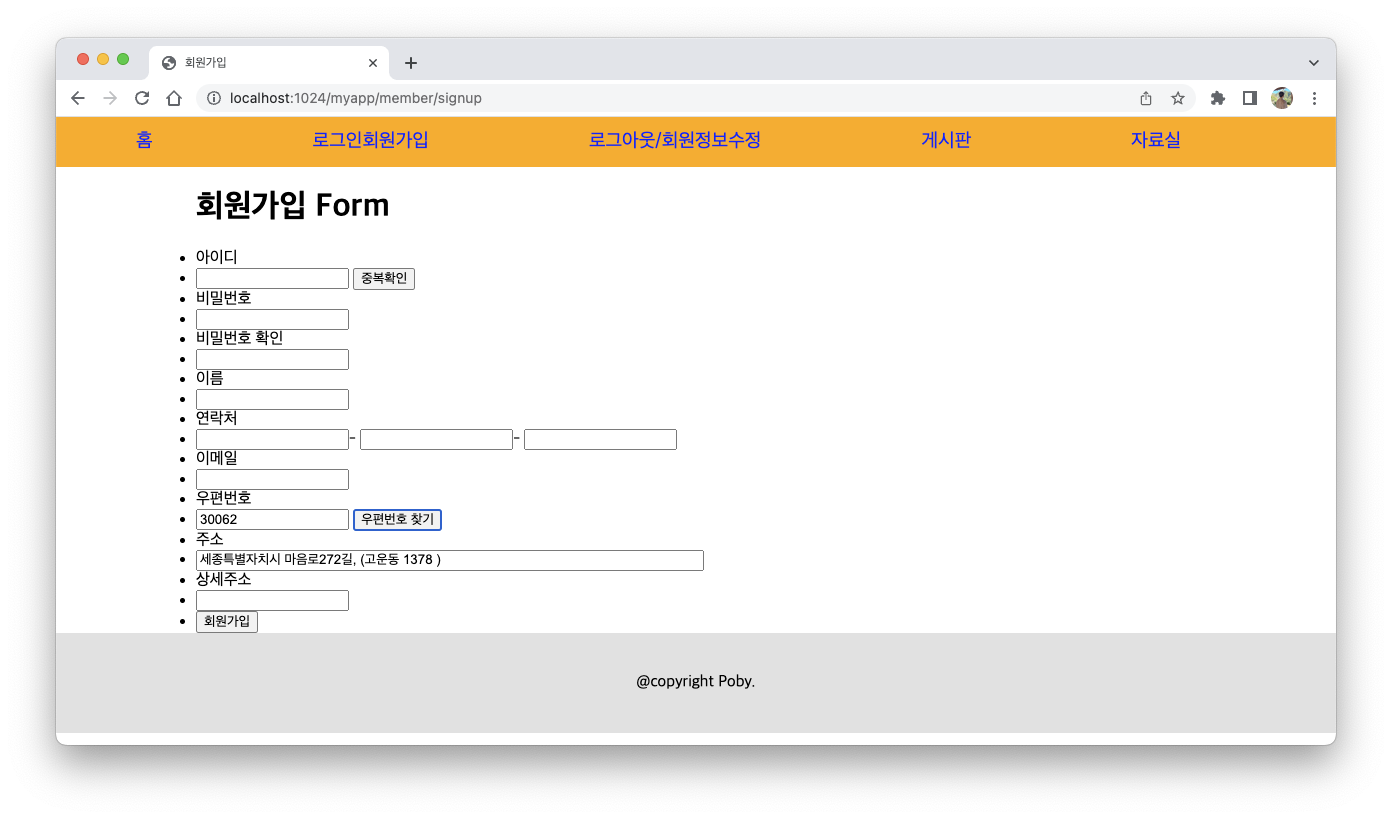
우편번호 찾기
우편번호 찾기 버튼을 누르면 우편번호 검색 팝업창이 뜨게 한다.
<input type="button" value="우편번호 찾기" id="searchZipcode">
<script>
$(function(){
// 우편번호 찾기 버튼 누르면
$("#searchZipcode").click(function(){
// 우편번호 검색 팝업창 생성
window.open("/myapp/member/searchZipcode","zipcode","width=600px, height=500px, top=200px, left=200px");
});
});
</script>팝업창의 url매핑을 컨트롤러에 해준다.
// 우편번호 검색 팝업
@GetMapping("/member/searchZipcode")
public ModelAndView searchZipcode(String street) {
ModelAndView mad = new ModelAndView();
mad.setViewName("member/searchZipcode");
return mad;
}@RequestMapping대신 @GetMapping어노테이션도 사용할 수 있다. searchZipcode.jsp를 member폴더 아래 생성하고 구성하자.
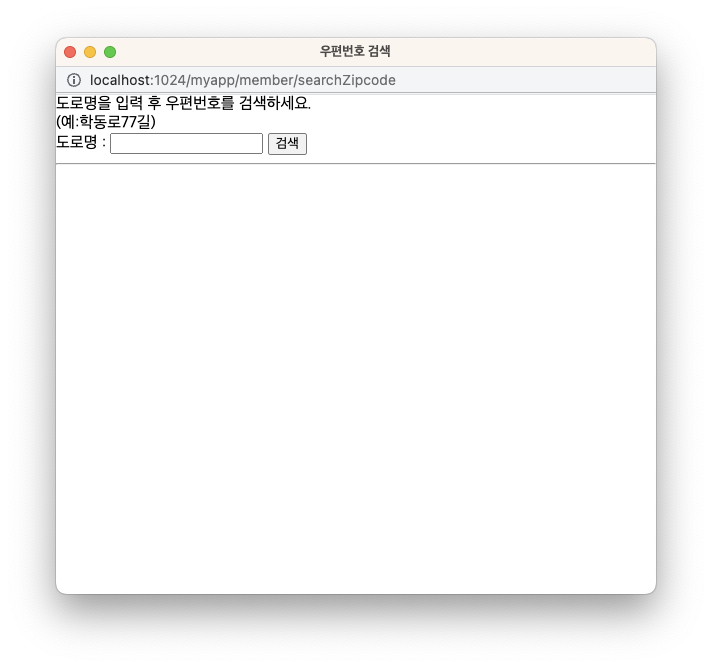
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.topMenu, .bottomMenu{
display:none;
}
</style>
<title>우편번호 검색</title>
</head>
<body>
<div id="zipDiv">
도로명을 입력 후 우편번호를 검색하세요.<br>
(예:학동로77길)<br>
<form id="zipcodeForm" action="/myapp/member/searchZipcode">
도로명 : <input type="text" name="street" id="street">
<input type="submit" value="검색">
</form>
<hr>
<ul id="zipList">
</ul>
</div>
</body>
</html>
jQuery로 도로명이 제대로 입력되었나 확인한다.
<script>
$(function(){
// 도로명을 입력 후 주소 검색
$("#zipcodeForm").submit(function(){
if($("#street").val()==""){
alert("도로명을 입력하세요.");
return false;
}
return true;
});
});
</script>회원가입 페이지에서 검색팝업을 열땐 검색값이 없다. 하지만 팝업에서 도로명을 입력한 후 검색할땐 DB조회를 해야한다. 이 두 가지 경우에 대해서 컨트롤러에서 조건문을 걸어서 DB조회를 할지 말지 설정해주자.
// 우편번호 검색 팝업
@GetMapping("/member/searchZipcode")
public ModelAndView searchZipcode(String street) {
ModelAndView mad = new ModelAndView();
if(street!=null && street!="") {
// 도로명 주소가 있을때만 DB검색 실시
}else {
// 도로명 주소가 없을땐 검색X
}
mad.setViewName("member/searchZipcode");
return mad;
}우선 어떤 도로명을 검색해야하는지에 대한 쿼리문을 먼저 준비하자.
SELECT zipcode, city, street, bldg1, bldg2, bldgname, dong, num1, num2
FROM zipcode_tbl WHERE street LIKE '%도로명%';zipcode_tbl에서 검색한 주소값 데이터를 담아줄 VO를 만들어준다.
package com.poby.myapp.vo;
public class ZipcodeVO {
private String zipcode;
private String city;
private String street;
private int bldg1;
private int bldg2;
private String bldgname;
private String dong;
private int num1;
private int num2;
}여러개의 ZipcodeVO가 생길테니, List로 리턴받도록 DAO를 작성해야한다.
package com.poby.myapp.dao;
import java.util.List;
import com.poby.myapp.vo.ZipcodeVO;
public interface MemberDAO {
// 아이디 중복확인
public int idCheck(String username);
// 우편번호 검색
public List<ZipcodeVO> searchZipcode(String street);
}동일한 메소드를 MemberService에 넣어주고, MemberServiceImpl에서 오버라이딩 해준다.
package com.poby.myapp.service;
import java.util.List;
import com.poby.myapp.vo.ZipcodeVO;
public interface MemberService {
public int idCheck(String username);
public List<ZipcodeVO> searchZipcode(String street);
}package com.poby.myapp.service;
import java.util.List;
import javax.inject.Inject;
import org.springframework.stereotype.Service;
import com.poby.myapp.dao.MemberDAO;
import com.poby.myapp.vo.ZipcodeVO;
@Service
public class MemberServiceImpl implements MemberService {
@Inject
MemberDAO dao;
@Override
public int idCheck(String username) {
return dao.idCheck(username);
}
@Override
public List<ZipcodeVO> searchZipcode(String street) {
return dao.searchZipcode(street);
}
}memberMapper.xml에 쿼리문을 작성한다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.poby.myapp.dao.MemberDAO">
<select id="idCheck" resultType="int">
SELECT count(username) cnt FROM member_tbl WHERE username=#{param1}
</select>
<select id="searchZipcode" resultType="com.poby.myapp.vo.ZipcodeVO">
SELECT zipcode, city, street, bldg1, bldg2, bldgname, dong, num1, num2
FROM zipcode_tbl WHERE street LIKE '%${param1}%'
</select>
</mapper>반환형이 ZipcodeVO이기 때문에 resultType에 패키지명까지 상세하게 기술한다. select의 id는 DAO에 있는 메소드명과 동일해야한다.
쿼리문 세팅이 끝났으니, 컨트롤러로 넘어와서 쿼리문의 결과 데이터를 담아서 뷰페이지로 넘겨주자.
// 우편번호 검색 팝업
@GetMapping("/member/searchZipcode")
public ModelAndView searchZipcode(String street) {
ModelAndView mad = new ModelAndView();
List<ZipcodeVO> list = null;
if(street!=null && street!="") {
// 도로명 주소가 있을때만 DB검색 실시
list = service.searchZipcode(street);
}
mad.addObject("list", list); // 검색값이 있으면 제대로 리턴, 없으면 null
mad.setViewName("member/searchZipcode");
return mad;
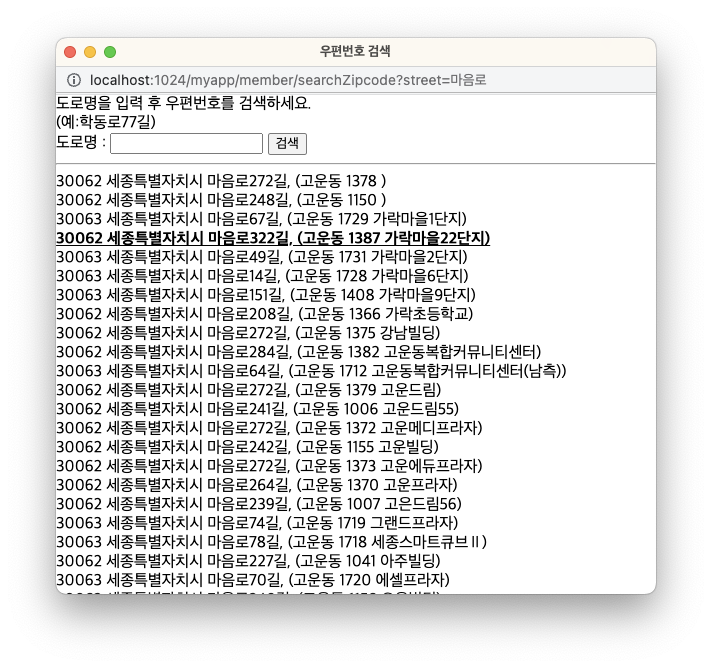
}도로명을 입력하고 검색버튼을 누르면 쿼리문을 실행해서 결과값 list를 attribute로 넘겨준다. 넘겨받은 list를 이용해서 목록을 출력하자.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!-- attribute로 넘어온 변수 : list -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.topMenu, .bottomMenu{
display:none;
}
</style>
<script>
$(function(){
// 도로명을 입력 후 주소 검색
$("#zipcodeForm").submit(function(){
if($("#street").val()==""){
alert("도로명을 입력하세요.");
return false;
}
return true;
});
});
</script>
<title>우편번호 검색</title>
</head>
<body>
<div id="zipDiv">
도로명을 입력 후 우편번호를 검색하세요.<br>
(예:학동로77길)<br>
<form id="zipcodeForm" action="/myapp/member/searchZipcode">
도로명 : <input type="text" name="street" id="street">
<input type="submit" value="검색">
</form>
<hr>
<ul id="list">
<c:if test="${ list!=null }">
<!-- 30062 세종특별자치시 마음로322길, (고운동 1387-0, 가락마을22단지) -->
<c:forEach var="vo" items="${ list }">
<li>${ vo.zipcode } ${ vo.city } ${ vo.street }${ vo.bldg1 }길,
(${ vo.dong } ${ vo.num1 }<c:if test="${ vo.num2>0 }">-${ vo.num2 }</c:if>, ${ vo.bldgname })</li>
</c:forEach>
</c:if>
</ul>
</div>
</body>
</html>
원하는 주소를 클릭하면 회원가입 Form에 표시하자. jQuery로 해준다.
<script>
// 우편번호와 주소를 회원가입 Form에 표시하기
$("#list>li").click(function(){
// 이벤트가 발생한 li태그의 내용을 얻어오기
var zipAddr = $(this).text();
var zipcode = zipAddr.substring(0,5);
var addr = zipAddr.substring(6);
// 회원가입 Form에 표시
opener.document.getElementById("zipcode").value = zipcode;
opener.document.getElementById("addr").value = addr;
// 팝업 닫기
self.close();
});
});
</script>id가 list인 태그 안에 있는 li태그를 클릭할때 실행되는 함수이다.

추가로 검색창에서 주소 위에 마우스를 올렸을때 아무런 반응이 없어서 마우스를 위에 올렸을때 볼드처리되도록 했다.
<style>
li:hover{
text-decoration:underline;
font-weight:bold;
}
</style>
'Spring' 카테고리의 다른 글
| 12.12.(월) Spring Framework(12): 회원관리 기능(6) (0) | 2022.12.14 |
|---|---|
| 12.12.(월) Spring Framework(11): 회원관리 기능(5) (0) | 2022.12.14 |
| 12.12.(월) Spring Framework(9): 회원관리 기능(3) (0) | 2022.12.14 |
| 12.09.(금) Spring Framework(8): 회원관리 기능(2) (0) | 2022.12.11 |
| 12.09.(금) Spring Framework(7): 회원관리 기능(1) (0) | 2022.12.11 |